前端工程师都是在推全栈工程师,哪为什么设计师不可以推全栈设计师呢?对于前端工程师来说,如果要成为全栈工程师,他要需要独立完成一个无后端开发的产品,后端工程师只需要提供接口,这样工程师,拥有超强的综合技能,那么什么是全栈设计师呢?
什么是全栈设计师
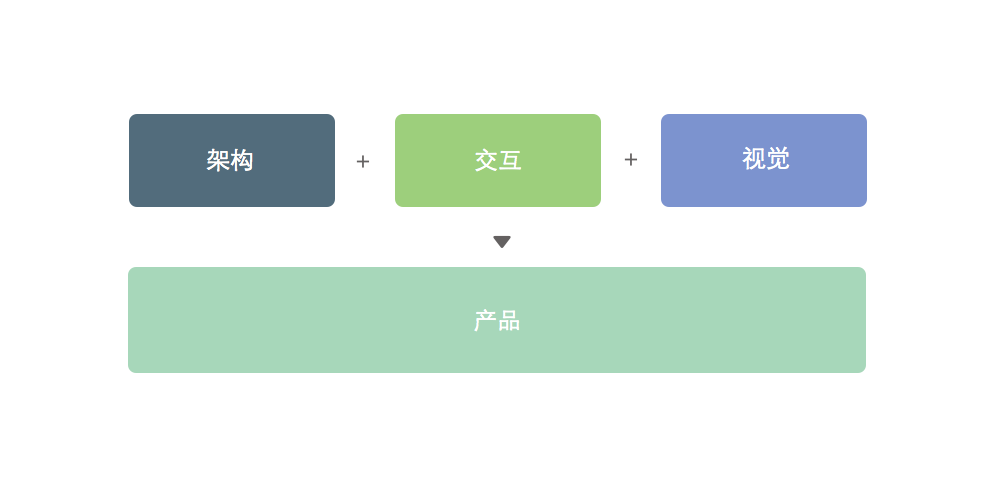
全栈设计师称呼或许还比较陌生,哪我们可以用另一个字 “站” 去替代。全站,比较通俗的理解成独立完成一个产品的视觉和交互。我的理解上面还会加入架构,这里的架构会去思考这个产品的定位,完成产品很多的信息结构的设计。
对于大公司里面,设计师种类很多,有视觉设计师,交互设计师,插画设计师,平面设计师,甚至也有专门画icon的设计师,大家各司其职,当一个产品需求发起时,就需要很多人协同合作才能完成,由于职位不一样,设计师之间的观念也有很大不同,比如交互设计师,着重点肯定在产品交互上面,交互设计已经不仅仅是审美学的选择问题,更多的是基于用户和认知原理的理解,所以他们画设计稿的时候,会更多的从逻辑以及认知的思考问题上着手,输出设计稿的时候,也不需要用多余的颜色去表示一个功能,多余的颜色会增加视觉设计师的负担,所以对他们来说肯定也先考虑的是功能的问题,而不是视觉层面的展现,如果交互设计师连基本的功能都没有完善,那也就无法交给视觉去做页面的。相比的视觉设计师的着重点就在视觉上了,交互交给他们的是白板,没有多余的效果,视觉就需要在这里开始展开天赋异禀的设计,把简单枯燥的界面赋予生命。
那么全栈设计师,基本上一个人要包含这两个角色,当一个产品需求开始的时候,他就要去思考产品的架构,研究需求方的功能需求,研究自己需要怎样去呈现这个产品的信息结构。
一般来说,交互设计师和视觉设计师之间也有一个横沟,两种角色在想一个问题的时候,会从不同角度去出发,所以全栈设计师最重要的是,一定要中和这两种角色带来的差异化,不能单一的从一个角度去思考问题,如果自己给自己制造矛盾体,那也就无法进行下去了,所以全栈设计师可以说是一个纠结体,要综合多种角色去思考一个问题。总的来说冲产品的层面去思考很多问题,要具有非常好的战略眼光,能看到别人没看到的,想到很多长远的发展。
为什么需要全栈设计师
公司业务发展越来越多,有时候时候需要灵动发展,这个时候就很缺全栈设计师了,因为一旦项目人员吃紧,需要你在很多方面独单一面的时候,才明白推进全栈设计师的可行性。当每个设计师都能独挡一面,都能独立完成一个产品,这股力量是一个公司发展不可忽略的,因为这帮人里有很多设计师还没有触及的能力,他们的产品观念远远大于你一个只做视觉的设计师。
全栈设计师尤其是在小公司或者创业公司比较吃香,这样才能让产品更加灵活,更加快速投入迭代开发,但是为什么大公司也需要呢?你看facebook在招聘工程师的时候特意写了一条“我们需要全栈工程师”,不难看出,这样的人才需求还是很大的,因为大公司在组合开发的时候,会调动很多人,也会无故产生很多内耗,就拿工程师来比喻,比如我一个项目,我的前端工程师负责前端页面的呈现,而后端工程师需要去设计整个数据后台,这样他们每天工作一部分就是连调,双方联合调试需要投入很多的时间和精力,最关键这些都是可以去避免和优化,尽量减少内耗,所有有时候一个100的团队,远远没有10个人的团队效率来的高。当然大团队也有大团队存在的合理性,我们这里多数指的是效率,设计也是这样的,交互设计完成后,需要反复和视觉设计师去沟通,同时还需要和需求方去沟通,这样三种角色,来回沟通,增加了很多不必要的成本。而且很多时候沟通是无果的,所以这个时候全栈设计师的发展是必要的,全栈设计师不仅仅提高了工作效率,也提提高了个人的能力
全栈设计师工具
工具的使用上,差异也比较大,交互设计师考验的是逻辑能力,肯定不能用Photoshop 这类大型的视觉工具去制作,画交互稿子用Axure,它的能力能把你脑海中的界面马上画出来,支持控件库,最关键是可以马上导出html到浏览器上去看,但是缺点就是局限性比较大,比如你画一个很简单的圆形进度条就要好好思考下如何去拼接。而视觉设计师用的PS 等工具,多数用来视觉工作,他们对颜色的处理是先天的,但是也有很多缺点,就拿PS来说,大型,耗资源,一般的电脑运行起来比较吃力,最关键的是它很贵,贵到你作为个人用户一点都不想买,尤其是如果你是一个UI设计师,拿ps 来做的东西的时候,你会突然发现这个老爷爷已经out好久了,他的年龄居然和你差不多,不够轻量,不够快速,最无法忍受就是连打开软件都需要泡杯茶的时候。
所以这个时候推荐新型的设计工具,那就是Sketch ,它的诞生,可以说很好的把这两个矛盾体完美结合了。这是一个轻量的矢量设计工具,它的好处几乎可以把两个角色的工作统一化,当然我这里说的是UI设计师,如果你是只做banner,那还是无法用Sketch来贴图,相比如果你是UI设计师,完全可以通过这个工具来快速画出交互稿子,Sketch 有很多插件,其中就有一个html导出的插件叫Blade,他也可以把你设计的稿子导出到html 版本,顺带提下这个是好友加缪写的,不知道更新了没有。所以你可以通过Sketch 快速导出你画的交互稿子,接下来,视觉稿,那就更不在话下了,Sketch强大的视觉处理能力,你需要做的就是在交互的基础上,赋予颜色,赋予生命。
相比交互设计师的Axure,Sketch 有几个好处,
- 插件支持很多
- 可以画很多特殊的组件
- 更快的演示能力
- 提高设计速度
相比视觉设计师的PS也有很多好处,
- 轻量,快速反应
- 批量工作很给力
- 快速标注
- 能够快速自定义页面的规范
- 软件收费相对便宜
- 矢量,导出快
- 软件迭代开发快速,更新快
无论是视觉设计师,还是交互设计师,当然工具都是次要,最关键是要观念的转变,改变自己去适应新的互联网浪潮,去迎接更大的挑战,这才能走到浪潮之巅。