临时需要制作一个icns给mac app 用,才发现原来xcode里已经把 icon composer删除了,之前的版本一直在弱化 icon composer,然后到现在直接删除了,也是无奈,不过看了文档后,才发现原来还是可以通过终端去生成icns 文件的
官方文档:Packaging Your Icon Resources
After you’ve created the necessary app icon assets, place them in folder a named icon.iconset. You can preview your .iconset folder to ensure the proper alignment and resolution handling of all your app icon resources. Select the folder in Finder and press Space bar to open Quick Look. You should see a slider at the bottom of the window. By adjusting the slider, you can view the various assets as though they are one icon.
Use the system-provided tools to convert your .iconset folder into a single .icns file. First, use an image-editing program to output your app icons in the PNG format, which preserves your design’s alpha values. Your source art files should use sRGB and retain their color profiles. You don’t need to compress image files because the tools used to package them take care of compression for you.
To create an .icns file, use iconutil in Terminal. Terminal is located in /Applications/Utilities/Terminal. Enter the command iconutil -c icns
看到代码,设计师就头疼了,其实也很简单,首先你需要通过终端工具,要成为牛逼的设计师,别惧怕这个工具啦,简单几步就搞定了
- 1.打开工具(可以选择内置的终端,或者用iTerm)
- 2.创建一个叫xxx.iconset的文件夹(xxx 自己定义~)
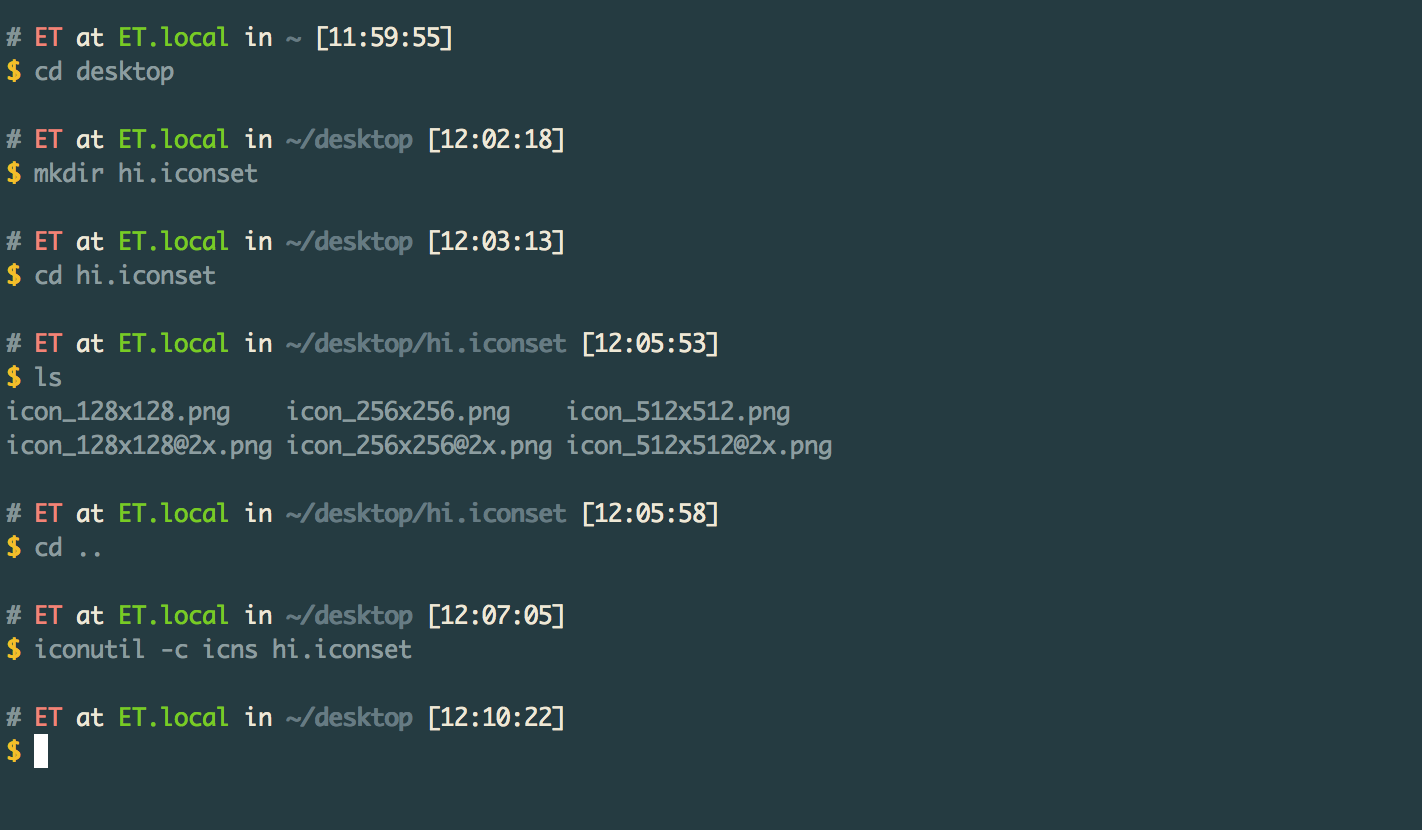
'cd desktop'
'mkdir hi.iconset' - 3.用你制作好的png文件拉到这个文件夹里,推介用sketch 生成,文件名称注意按照尺寸来(看终端截图)
- 4.生成xxx.icns 文件(在你刚才目录里面,教程里默认在桌面上)
'iconutil -c icns xxx.iconset'
当然你也可以买一个Icon Creator~这个工具也可以快速帮你创建icns,而且界面对设计师也有友好~