色彩语言
色彩是通过眼、脑和我们的生活经验所产生的一种对光的视觉效应,受环境的影响,色彩会看起来全然不同,所以理论上说色彩是无限的。虽然我们对色彩认知有所提升,但事实上,有关可见色彩的组成,我们的研究并没有实质的进展。
那对于这种不确定的 “色彩” 我们又该如何去使用呢?
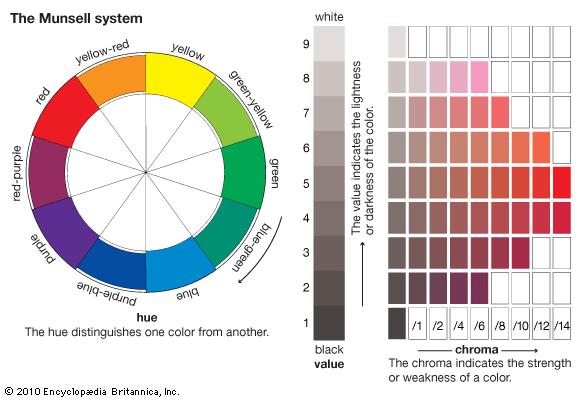
色彩有很多的表达方式,以及各种分类,比如冷暖色。对于色彩有一个色彩学的基础 “ 曼塞尔色系 ” 。 这个基础简单的通过三个维度去描述一个色彩,他们分别为 色相(Hue) ,明度(Value) ,纯度(Chroma)
。
色相
色相可以理解为,你平时叫的“红色”,“蓝色”这些称呼,以 赫姆豪兹(Helmholtz) 的心理五原色,红 黄 绿 蓝 紫 为基础。在=曼塞尔色相环上就是以五原色基础上,在每一个色相中间插入一个二次色,再形成一个色环的。
明度
明度是指色彩的明亮度,以明度的 “高”,“低” 表示,但是这个词比较暧昧,一定要纯度区分出来。
纯度
纯度为色彩的鲜明程度,无论哪种颜色,纯度越低越接近灰色(有些地方喜欢把纯度解读为彩度,其实可以理解为更好的和明度进行区分。
色彩差异化
正如前面所说,色彩受环境的影响,会看起来不同,我们所说的“看起来”这是一个什么过程呢?
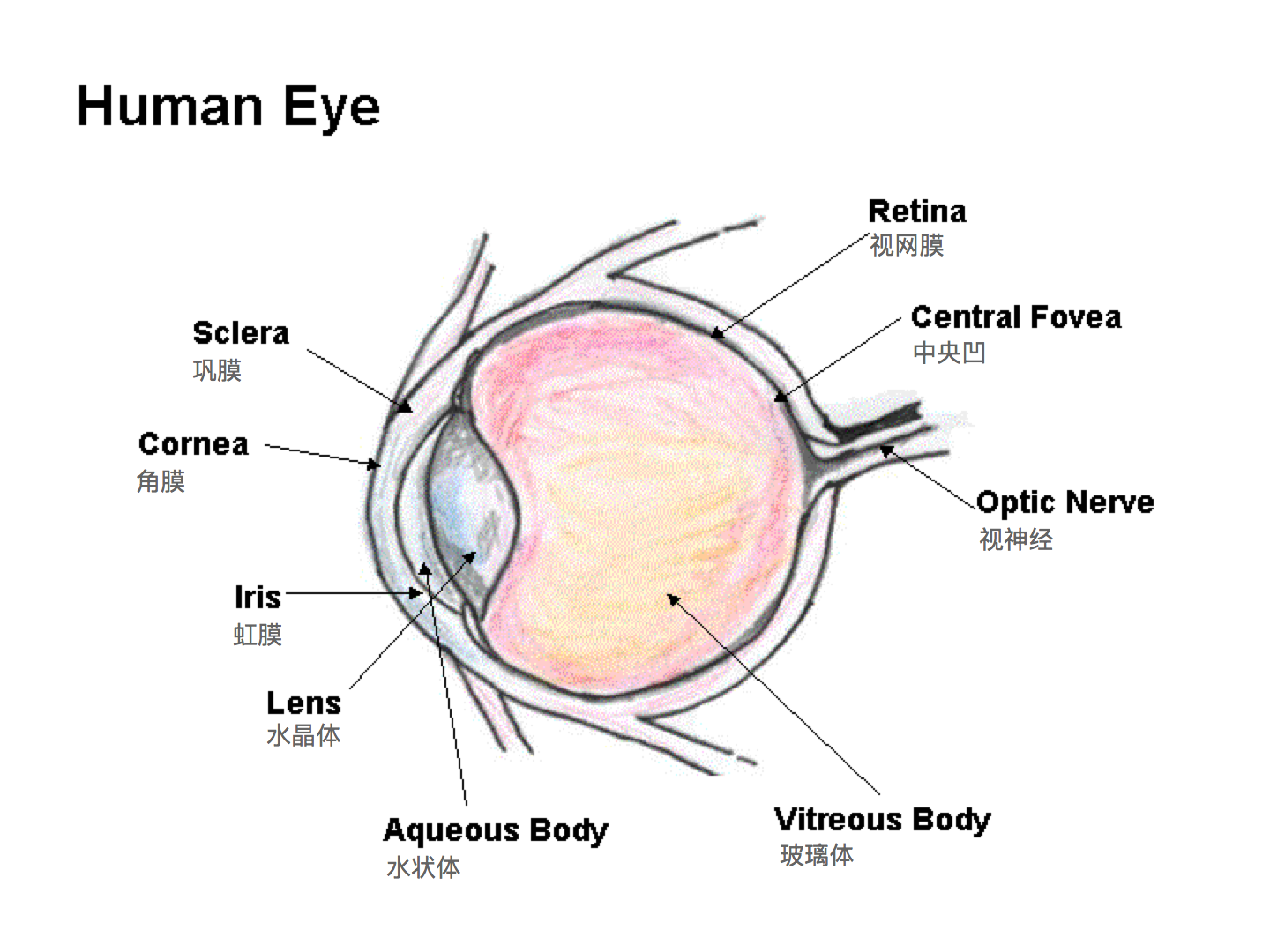
颜色这个感知其实及其复杂,但是我们可以理解为只要有光存在的地方,就有色彩,也就是说色彩等于“光”。光其实是电磁波,那其中一部分可以被我们人眼内的视锥细胞解读的,我们叫做“可见光”。
人识别颜色这是一种主观的感知,所以很多人在看同一个颜色的时候,会有不同的感觉,这种差异化的存在,主要是因为人眼这个处理颜色的接收器的敏感度不一样,这存在差异化的人在我们生活中的占比非常高,根据不完全统计这部分在全世界人口中,男性的发病率在8%左右,女性的发病率在2%左右,(这里多数指色盲,色弱的对象)大家看这个比例就会知道,占比还是非常高的,就拿同个公司的童鞋来说,就有可能存在不同的视觉障碍。
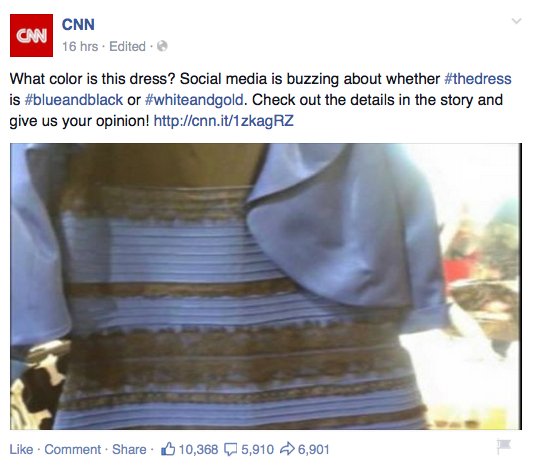
我们可以看下去年在全球社交网络上很火的一张照片,火起来的主要原因是这张照片上的衣服,有人看到的是白色和金色,又有人看到的是蓝色和黑色,为什么同一张照片会有这样大的差距,这绝对不是魔法~,这其实就是因为我们视觉感官差异化的存在。
我相信这个上面的数据统计,是不完全的,这部分人的占比还在逐渐提升.那既然差异化的存在,到底如何搭配颜色呢?怎么的一个颜色搭配,才能符合大众的口味?这是我们需要思考和研究的问题。
那么关于配色的方案,我有几个小的建议分享给工程师童鞋。
配色技巧
使用调色板
这是懒人的办法,当你无法创建一个调色板的时候,那就去借用嘛,你可以去学习下别人的配色,我们现在是互联网时代,只要你愿意花点心思,肯定能找到一大堆不错的调色板,下面几个是我常去的网站,上面会有很多很多的调色板可以给你使用
这是配色不一定正确,因为多数由用户上传,但是可以去学习下
扁平化的配色方案,四色为一组
日本网站常用配色,日本和韩国,在网页设计这一块,非常优秀
这个也是用户去上传,同时它也是一个工具,可以帮助你自己去创建一组色板
实在没有色板可以选择,那我们可以用google 的嘛 Material palette
配色来源于生活,一个非常有爱的用户。
Color of the year 2016 色彩研究组织出的16年流行色
by Designseeds
当你有一定的基础以后(相关知识可以参考这篇文章: Using Color Theory to Create a Better Color Palette),你可以创建一个你自己的色彩库,帮你收集感觉到很赞的色板,那我们借助上面的第一个工具 Adobe Color 去完成制作一个属于自己的调色板
配色越简单越好
很多码农童鞋,在配色方面确实很大胆,他不单单使用了强烈对比的颜色(比如大红配大绿),而且会使用大量的颜色到一个产品中去,这往往会让产品变得很糟糕,颜色这个时候就不是点缀了,而是噩梦。
所以我的建议是当你没有十足把握的情况下,配色越简单越好,如果你需要额外的颜色,最好有一个很充分的理由,不然不需要添加过多的色彩。
而且正如前面所说,如果没有把握,不要用强对比度的色彩。选择比较贴近,相互兼容的色彩,这样有利于让你在产品上做到色彩平衡
by UENO
理解颜色含义
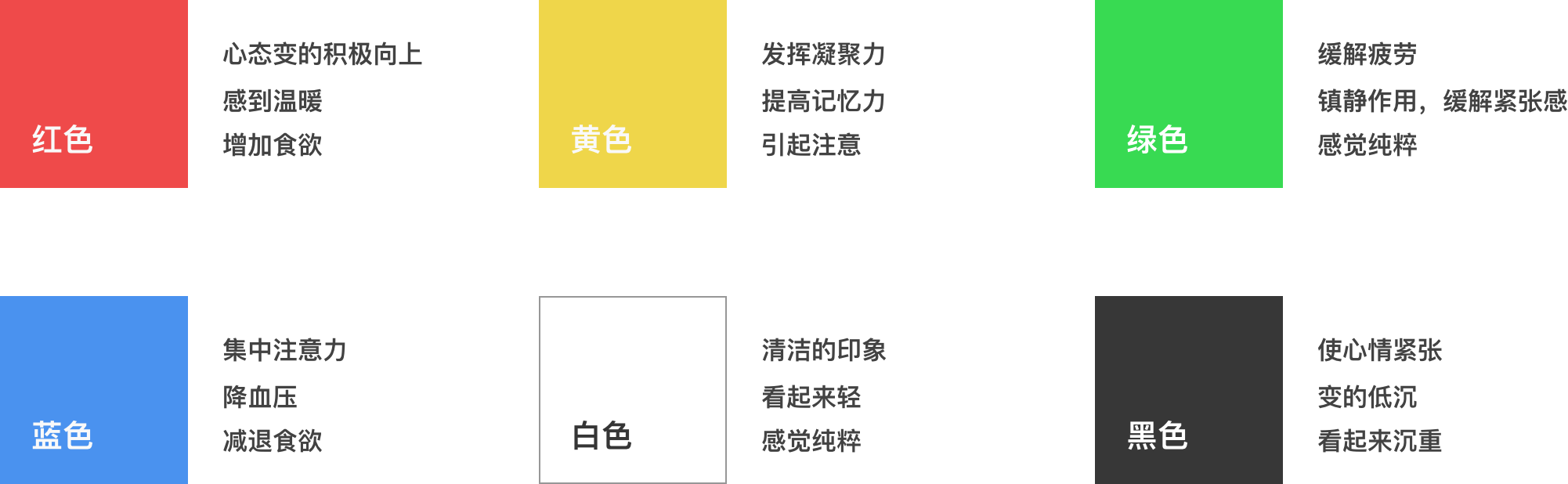
颜色可以被赋予很多情感在这里,同时它也传达某种含义,比如在中国,红色代表着喜庆吉祥,这是我们五千年文化赋予红色特殊的含义,但是在国外红色往往代表着暴力血腥,因为这同时也是一种直观感受。
如上面这张图,一般认为这些颜色具有这样的效果,但是实际上,我们还需要依据观看者的心理或者文化背景,去重新设定,如果生活中你能合理的运用颜色所传达的含义,也能搭配出不错的色彩。我们可以拿室内设计举个例子
看了这幅照片,大家又啥感觉呢?是不是感觉很棒,阳光,植物,窗户,原来室内也可以制造生机勃勃的感觉,如果我们拿掉绿色植物,其实它就是一个很普通的窗户,一片白,什么都不是,或者我们放一束红色的花?感觉味道也不太对,但是如果你在这里搭配绿色的植物,白色背巾配上绿色点缀,借助窗外的阳光,马上感觉就不一样了,为什么能营造这样的感觉?因为青翠的绿色代表勃勃生机的状态,他会给人带去快乐愉悦的心情,是不是很想坐在这个窗前,靠着摇椅,泡一杯咖啡,安安静静地看一下午的书?
所以一个合理的搭配需要你自己去理解颜色的含义,把适合的颜色放到适合的位置,这才是关键,在选择配色之前,其实你可以去了解下你即将选用的颜色是什么含义~,这是一种当你心里没有预估判断配色时候,非常有用的办法,他可以帮你快速锁定你需要的颜色。
比如说我今天这个产品整体风格就是很严谨,那么好嘛,你就拿严谨这个关键词,去搜索相对应的色彩。然后搭配相对应的中性颜色,其实配色就是这么简单
向大自然学习
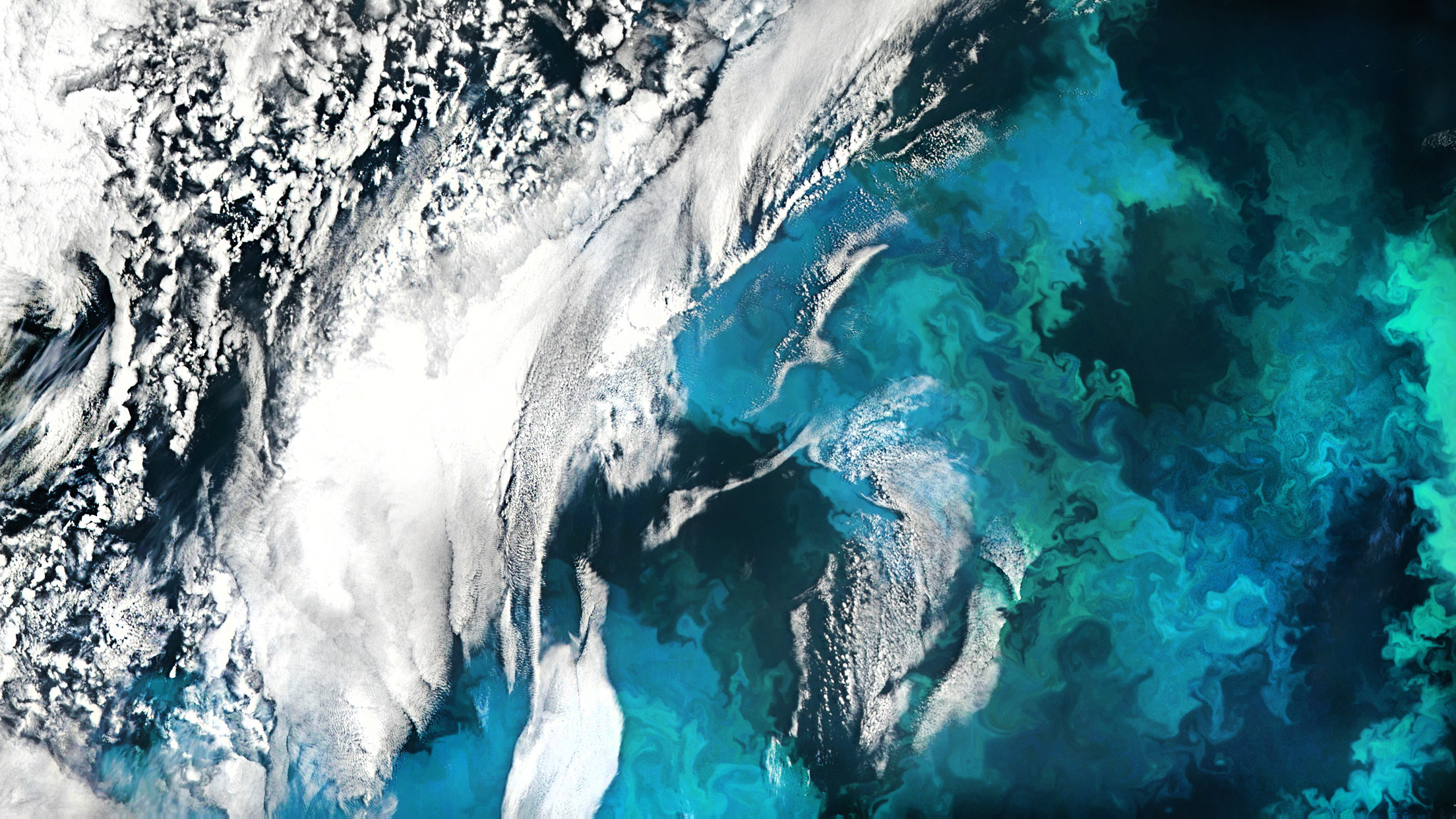
我在可视化颜色里面说到,可视化图表的颜色可以去向大自然学习,因为大自然其实是一位配色大师,当我们旅游到一个地方,看到非常美丽的风景,都是说“哇,好漂亮”,你可能不太明白,为什么自己会由衷的说出这句“哇”,其实大多数的情况下,你首先看到是这里的风景所呈现出来的色彩,而这些色彩,你可能没有在生活中并看到过他们这样的搭配,所以你会感觉很棒。
图片来自 wlppr 应用 NASA 拍摄
所以我们可以虚心的向大自然学习,这里推荐一个App - Sip Color ,它可以帮助你快速的向大自然取色,拿起你的手机,就可以完成一次完美的方案学习
配色高级技巧
上面所说的都是基础的技巧,关于配色其实还有很多很多高级的技巧,比如选择色相一致的配色,明度一致的配色,甚至包括使用颜色达到一定的引诱性。这些高阶的使用方式,需要你不断的练习,持续投入,这是一个很漫长的过程,一旦你到达某个阶段,你也可以成为配色大师。我们简单的举几个例子。
同色系配色
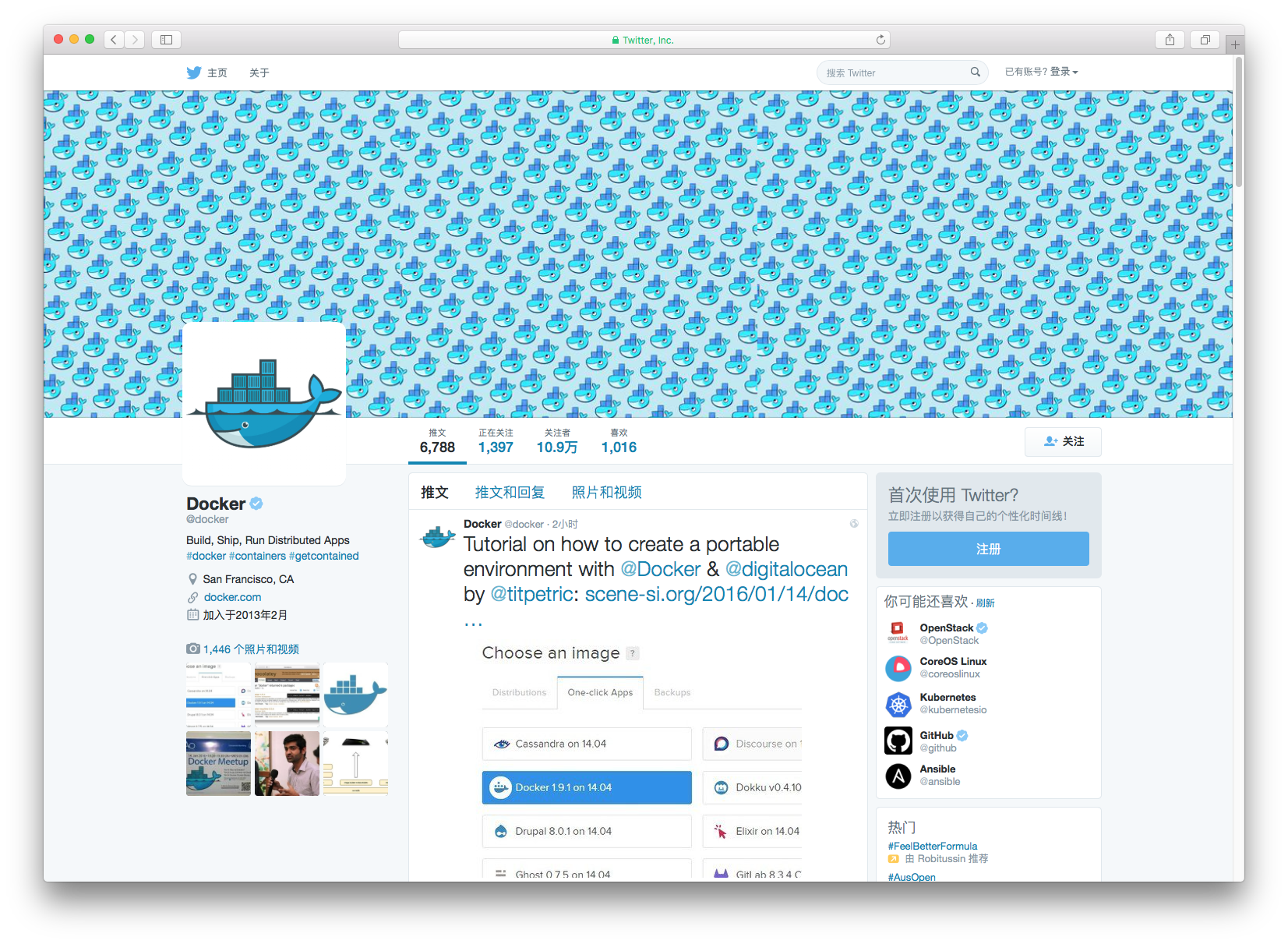
twitter 的网站,主要就是同色系的配色,网站的主色和辅色都在统一的色相上,这样的一种配色方案往往会给人一致化的感受,同时通过深浅承载着不同信息层级,让用户能很容易看到你所关心的事情
邻近色配色
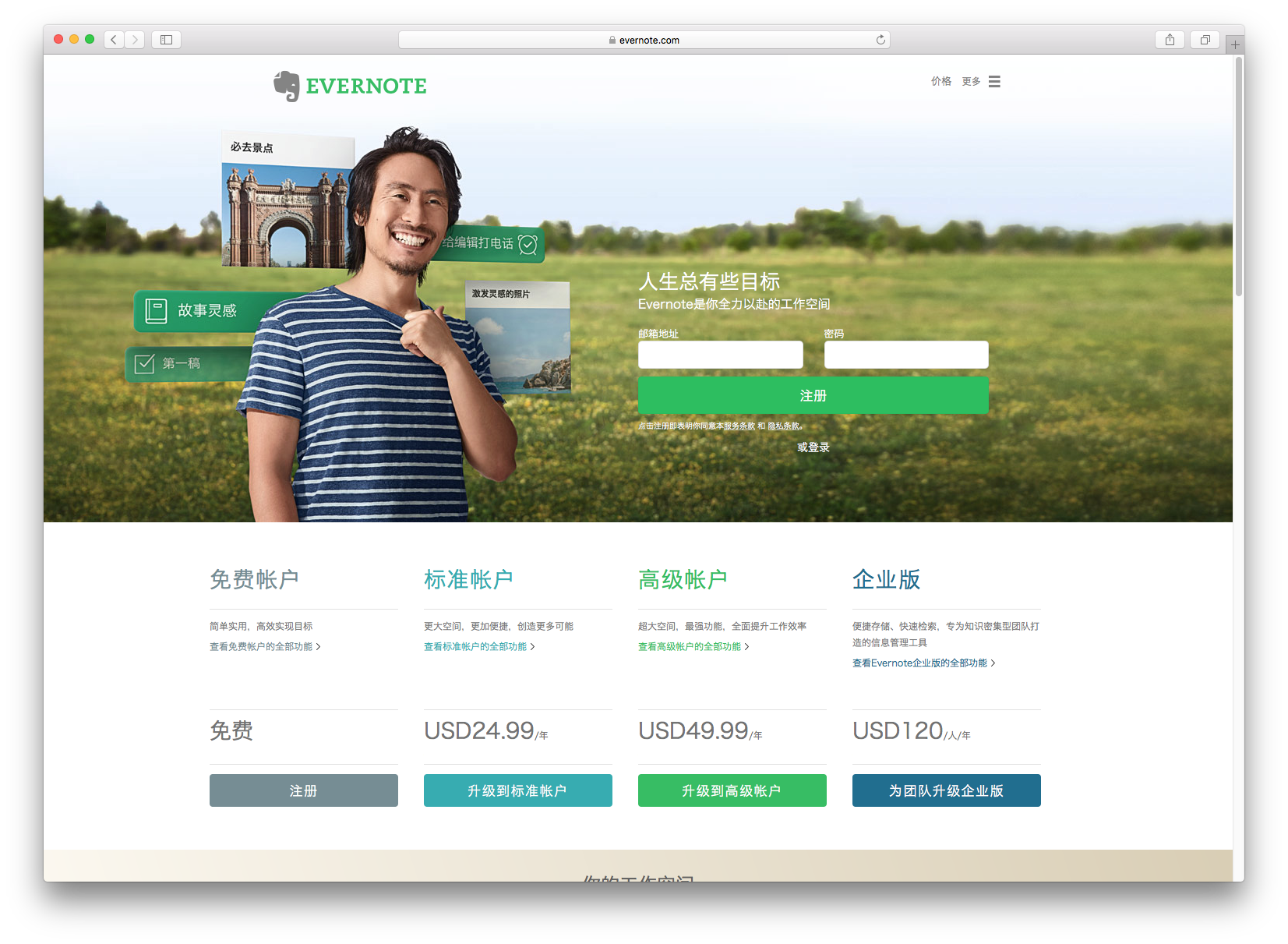
还记得那只绿色的大象吗?Evernote 能把品牌颜色运用的炉火纯青,同时基于他品牌色的临近颜色也能做到很好搭配,如果你不想让页面就孤零零的躺着品牌色,其实可以用这样办法,取用临近色
高级技巧,还有很多很多,有兴趣的童鞋可以课后一起来探讨,那么今天就分享到这里~